Trong bài viết giới thiệu về Nginx Proxy Manager, mình đã hướng dẫn cách thiết lập chứng chỉ SSL miễn từ Let’s Encrypt khi thiết lập Proxy Host cho các dịch vụ mạng. Mỗi dịch vụ sẽ được dùng với 1 subdomain riêng, ví dụ test1.thuanbui.me dùng cho WordPress còn test2.thuanbui.me dùng cho Odoo,..
Nếu chỉ có 1-2 dịch vụ cần cấu hình trên NPM, mình có thể thiếp lập SSL cho từng subdomain riêng tương ứng. Nhưng nếu số lượng dịch vụ tăng lên vài chục, sẽ rất mất thời gian ngồi thiết lâp SSL cho tất cả các subdomain.
Cách tốt nhất để giải quyết vấn đề này là sử dụng Wildcard SSL Certificate – một loại chứng chỉ bảo mật SSL có thể sử dụng cho không giới hạn số lượng subdomain.
I. Wildcard SSL Certificate là gì?
Wildcard SSL là một chứng chỉ SSL có thể dùng cho tên miền chính và tất cả các tên miền phụ của website. Nó là lựa chọn lý tưởng khi bạn cần sử dụng nhiều tên miền phụ (sub domain) cho nhiều website và dịch mạng khác nhau.
Một chứng chỉ Wildcard SSL Certificate sẽ giúp bảo mật không giới hạn các tên miền phụ (subdomain). Bạn chỉ cần thiết lập 1 lần duy nhất, các tên miền phụ sẽ được tự động hỗ trợ bảo mật.
Ví dụ: nếu mình thiết lập Wildcard SSL cho tên miền *.alibaba.thuanbui.me, nó sẽ giúp bảo vệ luôn cho tất cả các tên miền phụ khác như www.alibaba.thuanbui.me, tiger.alibaba.thuanbui.me, monkey.alibaba.thuanbui.me,…
Chứng chỉ bảo mật SSL của Let’s Encrypt đã hỗ trợ tạo Wildcard SSL nên chúng ta có thể thiết lập hoàn toàn miễn phí. Không cần phải mất tiền để thiết lập Wildcard SSL nữa.
Bài viết này mình sẽ hướng dẫn cách thiết lập chứng chỉ Wildcard SSL miễn phí trên Nginx Proxy Manager.
II. Thiết lập Wildcard SSL Cert trên NPM
1. Yêu cầu chuẩn bị
- Máy chủ đã được cài đặt Docker và Docker-Compose
- Đã có tên miền riêng (.com, .net, .me,…) và đã được chuyển về quản lý trên Cloudflare
2. Cài đặt Nginx Proxy Manager
Bạn cần phải thiết lập thành công Nginx Proxy Manager trước, rồi sau đó mới thực hiện theo hướng dẫn dưới đây được. Tham khảo lại bài viết này để biết cách cài đặt Nginx Proxy Manager trên máy chủ.
3. Tạo SSL Certificate
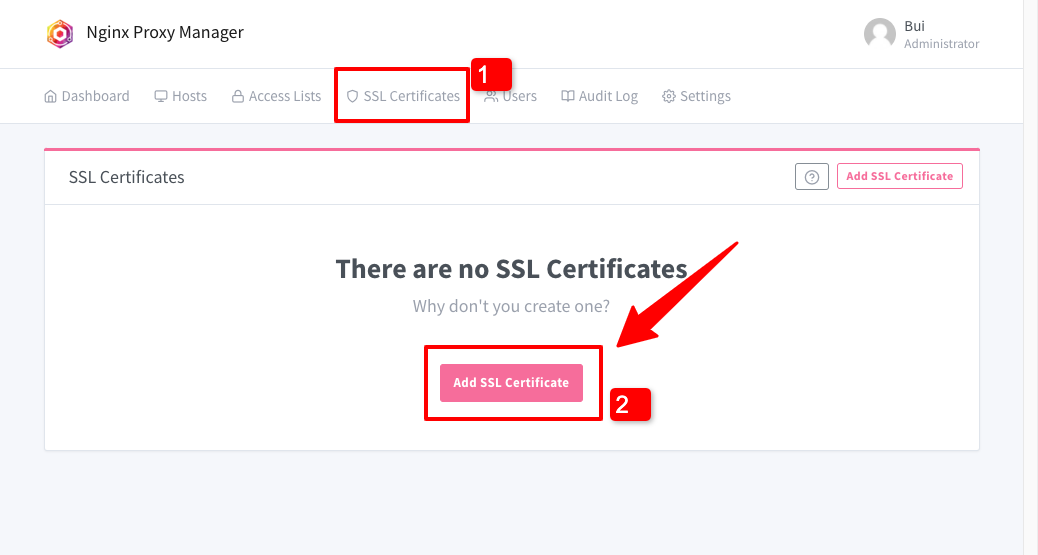
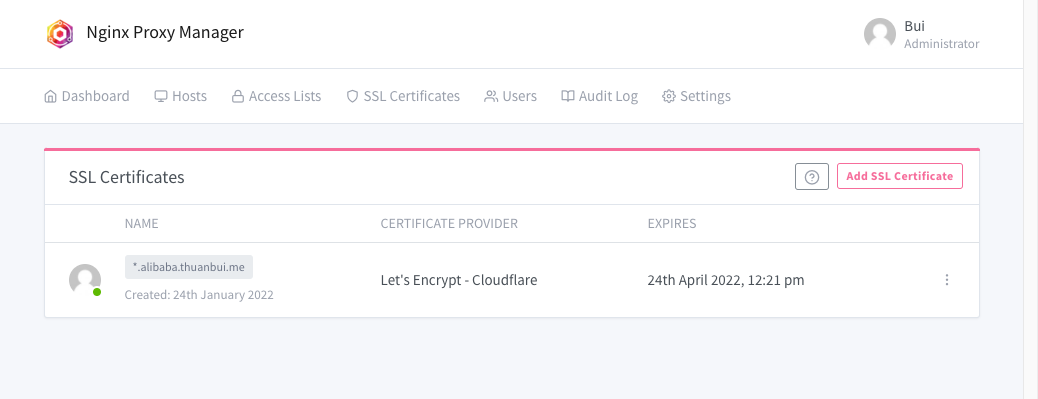
Truy cập vào mục SSL Certificates trên NPM, sau đó bấm vào nút Add SSL Certificate để tạo chứng chỉ SSL mới

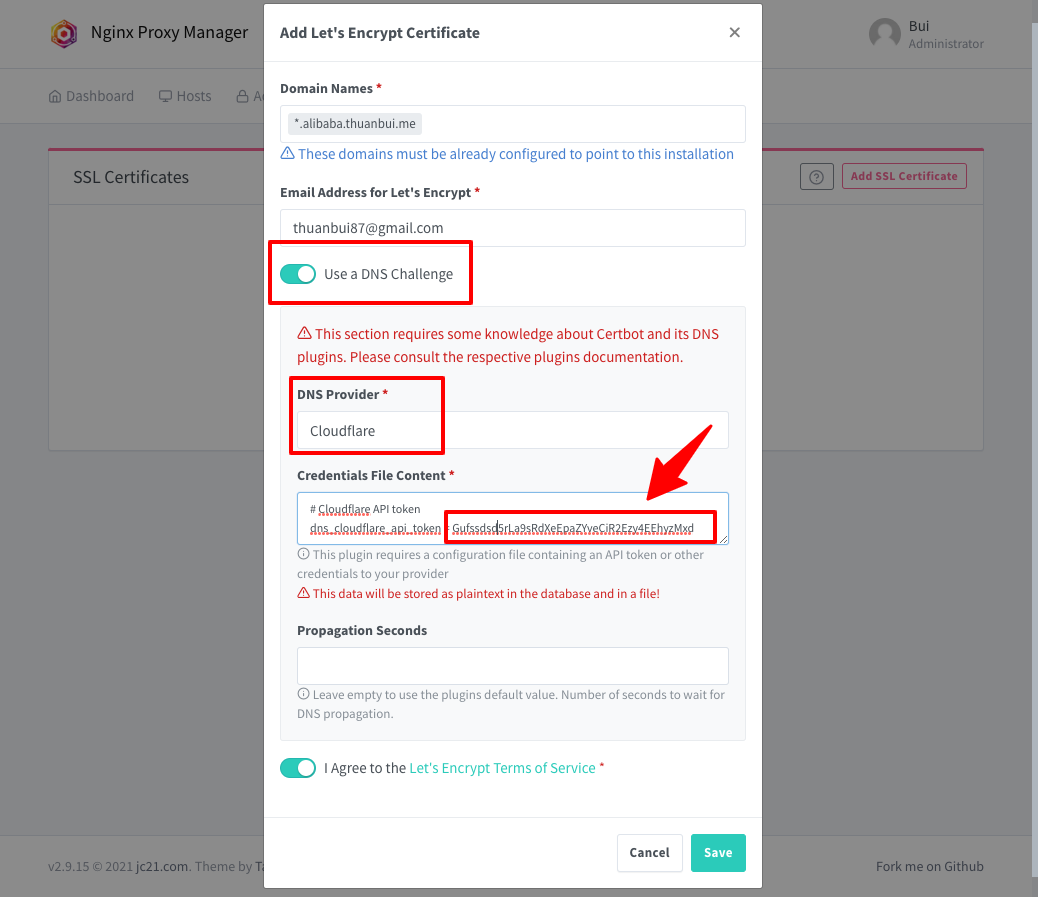
Mình cần tạo Wildcard SSL cho tên subdomain của tên miền alibaba.thuanbui.me nên phần Domains sẽ nhập vào *.alibaba.thuanbui.me

- Bấm chọn mục Use a DNS Challenge để dùng tính năng xác thực tên miền thông qua DNS.
- DNS Provider: chọn Cloudflare
- Credentials File Content: bạn cần thay đoạn mã có sẵn bằng API Token của Cloudflare.
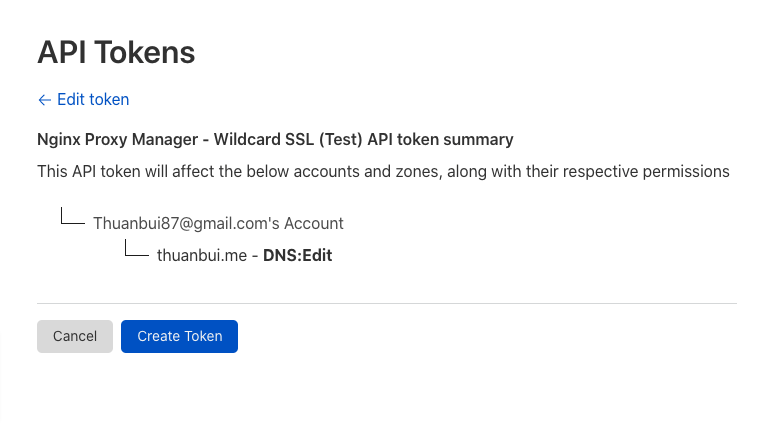
Để tạo API Token mới trên Cloudflare để điền vào ô Credentials File Content: xem hướng dẫn ở đây.

Sau khi đã nhập API Token vào mục Credential File Content, bấm nút Save. Chờ vài phút để Nginx Proxy Manager xác thực tên miền và tạo chứng chỉ Wildcard SSL.

Sau khi hoàn thành, bạn sẽ thấy thông báo chứng chỉ Wildcard SSL cho tên miền *.alibaba.thuanbui.me đã xuất hiện trong danh sách SSL Certificates của Nginx Proxy Manager.

III. Kiểm tra Wildcard SSL có hoạt động?
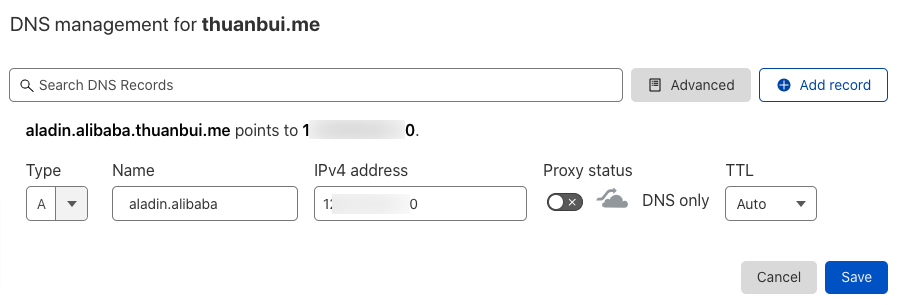
1. Tạo A Record cho subdomain
Để test thử wildcard SSL vừa tạo có hoạt động hiệu quả không, mình sẽ truy cập Cloudflare, tạo 1 A Record cho subdomain aladin.alibaba.thuanbui.me trỏ về IP của VPS đang cài đặt Nginx Proxy Manager.

2. Tạo Proxy Hosts trên NPM
Quay lại NPM, bấm vào nút Add Proxy Host để tạo dịch vụ Proxy mới.

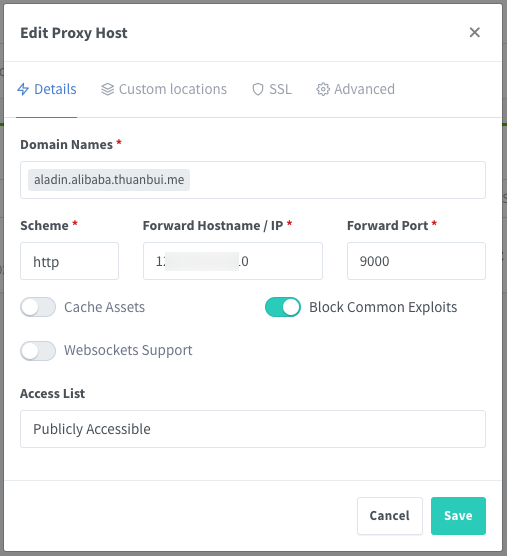
Nhập vào tên miền aladin.alibaba.thuanbui.me, và thiết lập Scheme, Forward Hostname / IP, Forward Port tương ứng. Mình thiết lập tên miền này cho Portainer nên nhập vào IP của máy chủ và port 9000

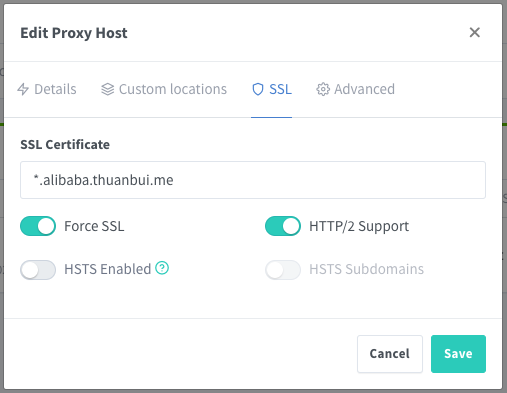
Chuyển qua tab SSL, mở mục SSL Certificate ra và chọn *.alibaba.thuanbui.me, bấm chọn thêm Force SSL và HTTP/2 Support.
Bấm Save để lưu lại.

3. Truy cập Subdomain
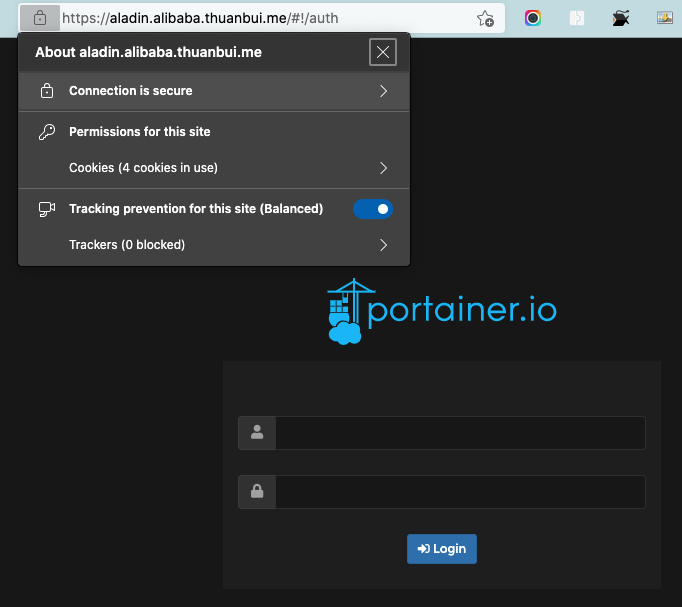
Mình truy cập vào tên miền alada.alibaba.thuanbui.me và hura, website đã được tự động bảo mật SSL.

Mình có thể lập lại các thao tác trên cho tất cả các tên miền phụ khác của *.alibaba.thuanbui.me và tất cả sẽ đều được tự động bảo mật nhờ chứng chỉ Wildcard SSL đã thiết lập trước đó.
Quá tuyệt vời! Wildcard SSL giúp mình tiết kiệm được vô số thời gian để làm việc khác.
Chúc bạn thực hiện thành công
Nguồn: thuanbui
