Trong bài viết hướng dẫn cài đặt WordPress + MariaDB + OpenLiteSpeed + PhpMyAdmin sử dụng Docker Compose, có một bạn đã thắc mắc: “Làm sao để cài đặt OpenLiteSpeed + Docker trên máy chủ đã cài đặt sẵn Nginx Proxy Manager?” Mục đích nhằm sử dụng NPM làm reverse proxy cho các dịch vụ khác trên cùng máy chủ.
Bài viết này mình sẽ hướng dẫn cách cấu hình Nginx Proxy Manager (viết tắt: NPM) và OpenLiteSpeed Docker (viết tắt: OLS) hoạt động song song trên cùng 1 máy chủ.
Trước khi đọc tiếp, yêu cầu bạn cần phải nắm rõ về cách cài đặt và sử dụng NPM và OLS:
- Hướng dẫn cài đặt Nginx Proxy Manager
- Hướng dẫn cài đặt WordPress + OpenLiteSpeed bằng Docker Compose.
1. Vấn đề hiện tại & giải pháp
Theo cấu hình mặc định trong bài hướng dẫn cài đặt NPM và OLS mình đã chia sẻ trước đây, cả hai dịch vụ này đều sử dụng cổng 80 và 443 của máy chủ. Do đó, chỉ có thể kích hoạt 1 trong 2 em: em nào chạy trước sẽ xí 2 cổng 80 và 443, em nào chạy sau sẽ bị báo lỗi cổng đã bị chiếm dụng.
Trên thực tế, chúng ta có thể loại bỏ hoàn toàn NPM và sử dụng luôn OLS làm reverse proxy. Tuy nhiên cách cấu hình reverse proxy cho OLS không trực quan, dễ hiểu như bên NPM nên hiện tại mình sẽ bỏ qua cách này. Hẹn 1 ngày đẹp trời sẽ chia sẻ cách cấu hình OLS làm reverse proxy sau.
Giải pháp duy nhất là sử dụng NPM làm revese proxy chính trên máy chủ, được ưu tiên dùng cổng 80 và 443. Mình sẽ thay đổi cấu hình bên OLS để tránh đụng chạm.
2. Tạo Docker network
Đầu tiên, mình sẽ tạo 1 mạng Docker ảo. Tất cả các dịch vụ mạng được kích hoạt bằng Docker trên cùng máy chủ sẽ được kết nối vào mạng ảo này. Bằng các thiết lập mạng riêng, chúng ta không cần publish các cổng mạng của dịch vụ ra ngoài. Chỉ duy nhất cổng 80 và 443 của NPM được truy cập từ bên ngoài.
docker network create blntech3. Cập nhật cấu hình OLS
Truy cập vào thư mục cài đặt OLS và thay đổi file cấu hình docker-compose.yml của ols-docker-env
- Thêm dấu # vào trước các phần cấu hình port để vô hiệu hoá.
- Thêm thông số mạng vào dưới cùng như sau
networks:
default:
external:
name: blntechSau khi thay đổi, file docker-compose.yml của mình sẽ như dưới đây
version: '3'
services:
mysql:
image: mariadb:10.5.9
command: --max_allowed_packet=256M
volumes:
- "./data/db:/var/lib/mysql:delegated"
#ports:
# - "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
restart: always
litespeed:
container_name: litespeed
image: litespeedtech/openlitespeed:${OLS_VERSION}-${PHP_VERSION}
build: ./custom
env_file:
- .env
volumes:
- ./lsws/conf:/usr/local/lsws/conf
- ./lsws/admin-conf:/usr/local/lsws/admin/conf
- ./bin/container:/usr/local/bin
- ./sites:/var/www/vhosts/
- ./acme:/root/.acme.sh/
- ./logs:/usr/local/lsws/logs/
#ports:
# - 8080:80
# - 4443:443
# - 4443:443/udp
# - 7080:7080
restart: always
environment:
TZ: ${TimeZone}
networks:
default:
external:
name: blntechKích hoạt lại OLS bằng lệnh
docker-compose up -d4. Cập nhật cấu hình NPM
Truy cập vào thư mục cài NPM và chỉnh lại docker-compose.yml: thêm vào thông số network tương tự như ở trên
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql
networks:
default:
external:
name: blntechKích hoạt lại NPM
docker-compose up -dMở trình duyệt web, truy cập vào địa chỉ IP của máy chủ, nếu hiện ra trang web như sau nghĩa là bạn đang đi đúng hướng: NPM đang đóng vai trò làm Reverse Proxy cho máy chủ.

5. Tạo Proxy Host
Tiếp theo, chúng ta cần phải tạo Proxy Host trên NPM để chuyển hướng truy cập web từ bên ngoài vào OLS.
Để minh hoạ dễ hiểu, mình tạo thêm 1 tên miền con testingols.thuanbui.me, trỏ A record về IP của máy chủ. Sau khi chỉnh DNS xong, truy cập vào địa chỉ https://testingols.thuanbui.me, trình duyệt sẽ hiện ra trang chủ mặc định của NPM.

MÌnh cần truy cập vào trang admin của NPM để tạo Proxy Host, chuyển hướng cho nó về OLS.
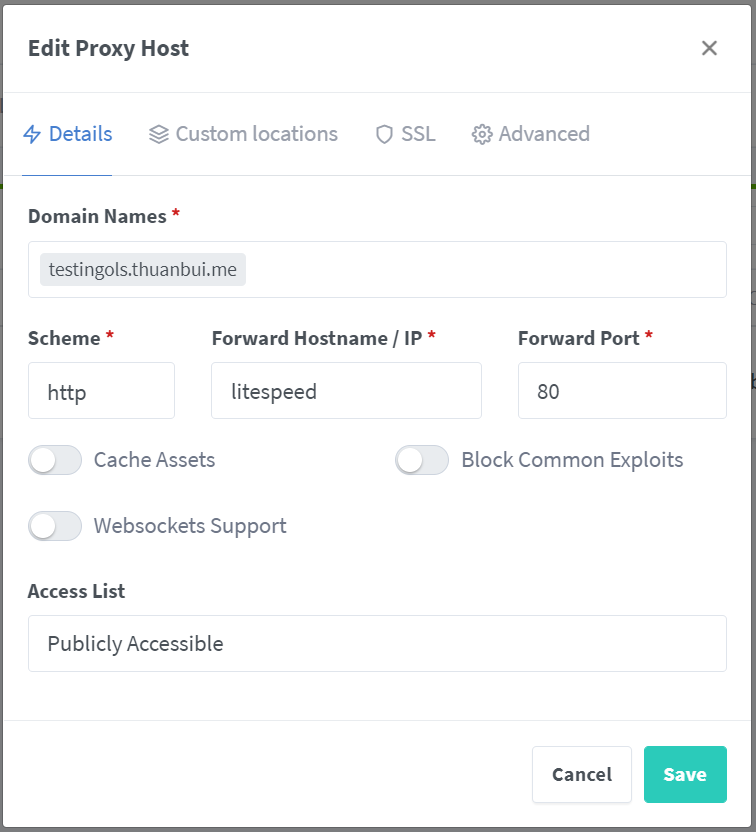
- Domain Names:
testingols.thuanbui.me - Scheme: http
- Forward Hostname / IP: litespeed (tên của Docker container mình ghi ở dòng 17 trong phần cấu hình OLS ở trên)
- Forward Port: 80

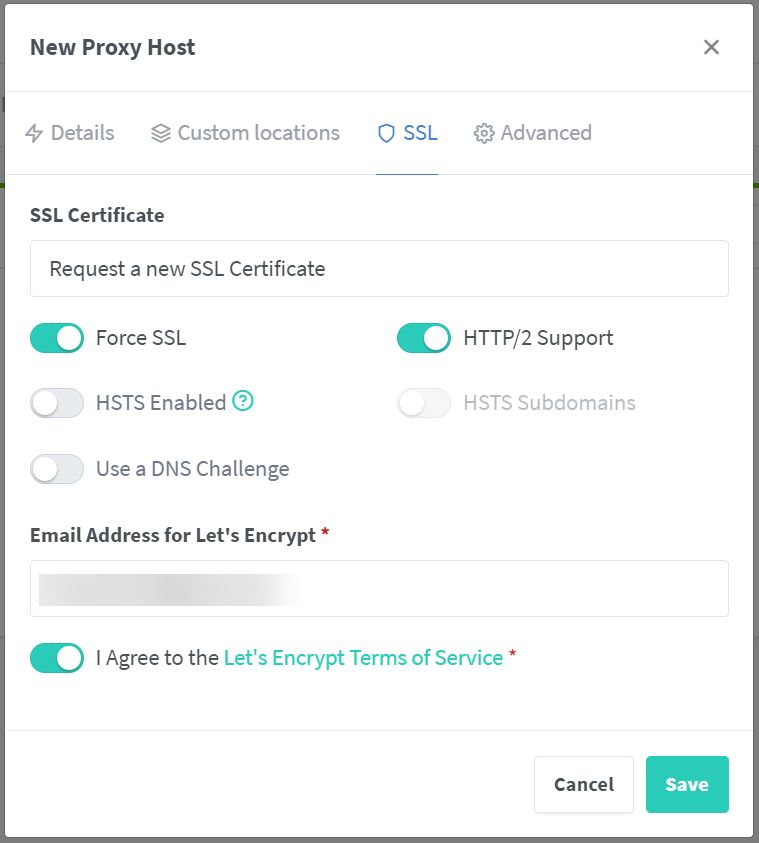
Bấm qua mục SSL để tạo chứng chỉ bảo mật SSL Let’s Encrypt cho tên miền. Sau đó bấm Save.

Truy cập lại địa chỉ https://testingols.thuanbui.me, bạn sẽ thấy trình duyệt báo lỗi 404 như dưới đây.

Không sao cả! Lỗi này hiện ra là do chúng ta chưa thiết lập Virtual Host trong OLS (sẽ làm ở bước kế tiếp). Chỉ cần trình duyệt hiện ra kết nối bảo mật SSL trơn tru là ổn, yên tâm Let’s Encrypt đã được thiết lập chuẩn trên NPM.
6. Tạo Virtual Host trên OLS
Bạn làm theo hướng dẫn từ Bước IV. Thêm tên miền và virtual hosts trong bài viết hướng dẫn cài đặt OLS.
Lưu ý: bạn cần bỏ qua bước V. Tạo chứng chỉ SSL vì kết nối bảo mật SSL đã được đảm nhiệm bởi NPM.
Sau khi hoàn tất bước tạo WordPress, truy cập lại vào tên miền https://testingols.thuanbui.me, trang cài đặt WordPress sẽ hiện ra

Nếu cần tạo thêm nhiều trang web WordPress khác, bạn lập lại thao tác ở bước 5 và 6 là xong.
Chúc bạn thực hiện thành công!
Nguồn: thuanbui
