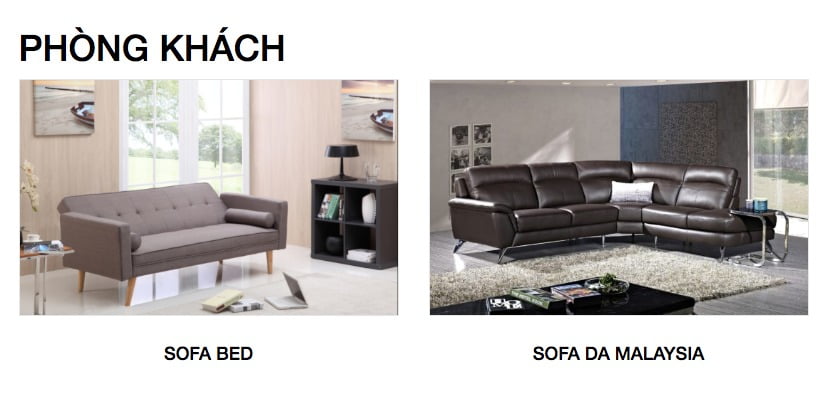
Mặc định khi chỉnh trang Shop và Product Category (Danh mục sản phẩm) hiển thị Sub-Category (Danh mục con), Woocommerce sẽ hiển thị một con số bên cạnh tên Danh mục, như hình dưới đây

Con số này chính là số lượng sản phẩm có trong từng Danh Mục. Tuy nhiên, Woocommerce chỉ hiển thị số trong hai dấu ( ), vừa gây khó hiểu đối với khách hàng, vừa khiến trang sản phẩm nhìn xấu xí thiếu chuyên nghiệp.
Để giải quyết, chúng ta có thể xoá luôn con số này, chỉ hiển thị tên Danh Mục cho đơn giản, hoặc tuỳ biến sao cho trực quan thân thiện hơn.
Cách 1: Xoá bộ đếm
Để xoá con số đếm này, thêm đoạn code sau vào file functions.php trong thư mục theme bạn đang dùng:
add_filter( 'woocommerce_subcategory_count_html', 'tb_hide_category_count' );
function tb_hide_category_count() {
}
Cách 2: Tuỳ biến thông tin số lượng sản phẩm
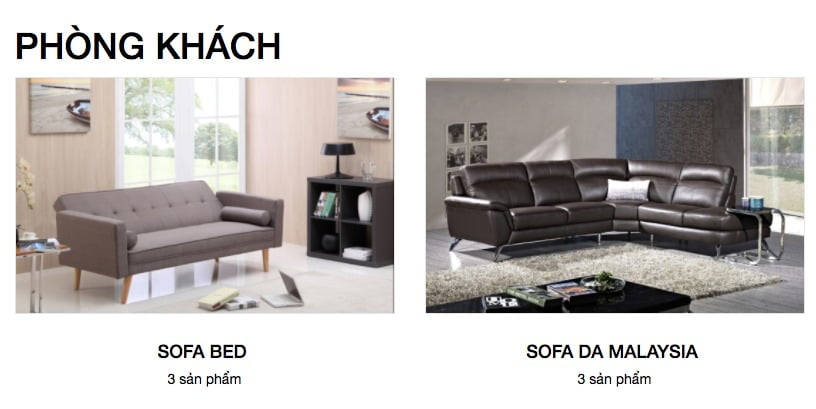
Thay vì xoá bỏ bộ đếm, chúng ta có thể chỉnh sửa lại đôi chút để thông tín số lượng sản phẩm hiển thị trực quan và thân thiện hơn. Ví dụ dưới đây mình thay thế số (3) thành 3 sản phẩm
Thêm đoạn code sau vào file functions.php
add_filter( 'woocommerce_subcategory_count_html', 'filter_woocommerce_subcategory_count_html', 10, 2 );
function filter_woocommerce_subcategory_count_html( $mark_class_count_category_count_mark, $category ) {
$mark_class_count_category_count_mark = '
' . $category->count . ' sản phẩm';
return $mark_class_count_category_count_mark;
}Thêm đoạn CSS này vào file style.css
mark.count {
background: #FFF;
margin-top: 10px;
display: block;
font-size: 14px;
text-align: center;
text-transform:lowercase;
font-weight: 400;
}Tuỳ theme bạn đang sử dụng mà phần css có thể cần phải thay đổi đôi chút cho phù hợp.
Kết quả như sau:

Vậy là xong, trang sản phẩm đã hấp trực quan và thân thiện với khách hàng hơn trước rất nhiều.
Nhớ chia sẻ bài viết cho bạn bè nếu các bạn thấy bài viết này hữu ích cho mọi người nhé!
Nguồn : thuanbui.me
