Bài viết này sẽ dành để giới thiệu với ứng dụng Paperless-ngx. Mình vừa mới cài đặt nó lên máy chủ ở nhà để quản lý đống hóa đơn VAT điện tử của các bên nhà phân phối gửi cho cửa hàng của mình.
Paperless-ngx thực sự mang đến một cuộc cách mạng, giúp mình quản lý hóa đơn, hồ sơ tiện lợi và khoa học hơn hẳn. Mọi tài liệu được lưu trữ trên web, dễ dàng tìm kiếm, không còn cảnh phải lục lọi trong email mỗi khi cần như trước nữa.
I. Giới thiệu Paperless-ngx
Paperless-ngx là một hệ thống quản lý tài liệu (document management system) giúp bạn chuyển đổi các loại giấy tờ, hồ sơ cứng thành một kho lưu trữ điện tử tiện lợi, ngăn nắp.

Paperless-ngx là bản phát triển kế nhiệm của paperless-ng (đã ngưng cập nhật cách đây hơn 1 năm). Trước đó, paperless-ng vốn cũng là một bản fork của dự án gốc: paperless (đã ngưng cập nhật cách đây 2 năm).
Điểm mạnh của Paperless-ngx là tính năng OCR (Optical Character Recognition) – nhận dạng kí tự từ hình ảnh. Bạn có thể tải file jpg là bản scan của tài liệu và ứng dụng sẽ tự động chuyển đổi thành dạng văn bản để phục vụ cho việc phân loại và tìm kiếm.
II. Cài đặt Paperless-ngx
Mình cài đặt Paperless-ngx bằng Docker image của Linuxserver. Nếu bạn chưa có Docker trên máy, tham khảo lại bài viết bên dưới
Hướng dẫn cài đặt Docker, Docker Compose trên Linux (Ubuntu / Arch / Debian …)
Tạo file docker-compose.yml với nội dung sau:
version: "2.1"
services:
paperless-ngx:
image: lscr.io/linuxserver/paperless-ngx:latest
container_name: paperless-ngx
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Ho_Chi_Minh
#- REDIS_URL= #optional
volumes:
- ./config:/config
- ./data:/data
ports:
- 8000:8000
restart: unless-stoppedSau đó khởi chạy Paperless-ngx
docker-compose up -dMở trình duyệt web, truy cập vào địa chỉ http://:8000

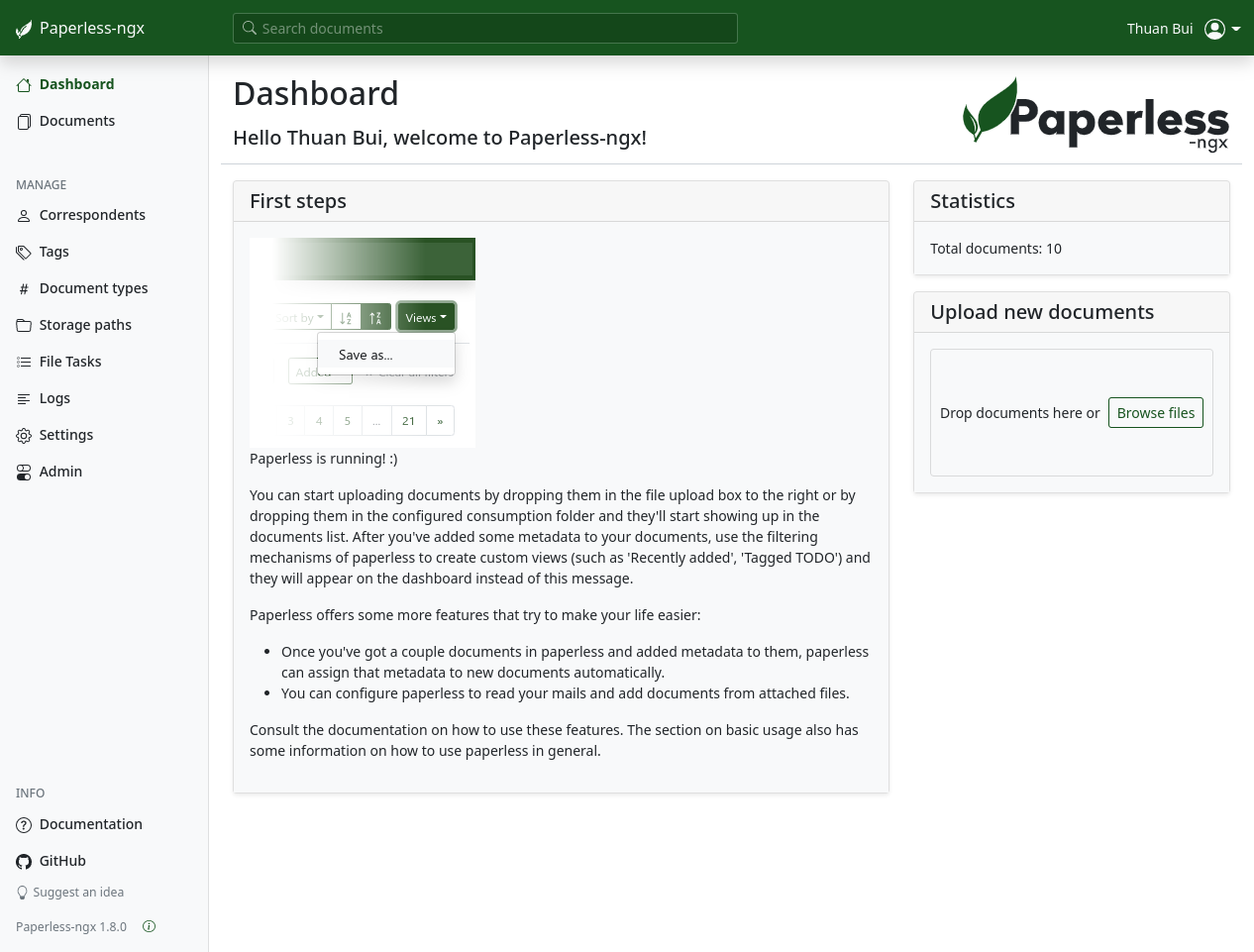
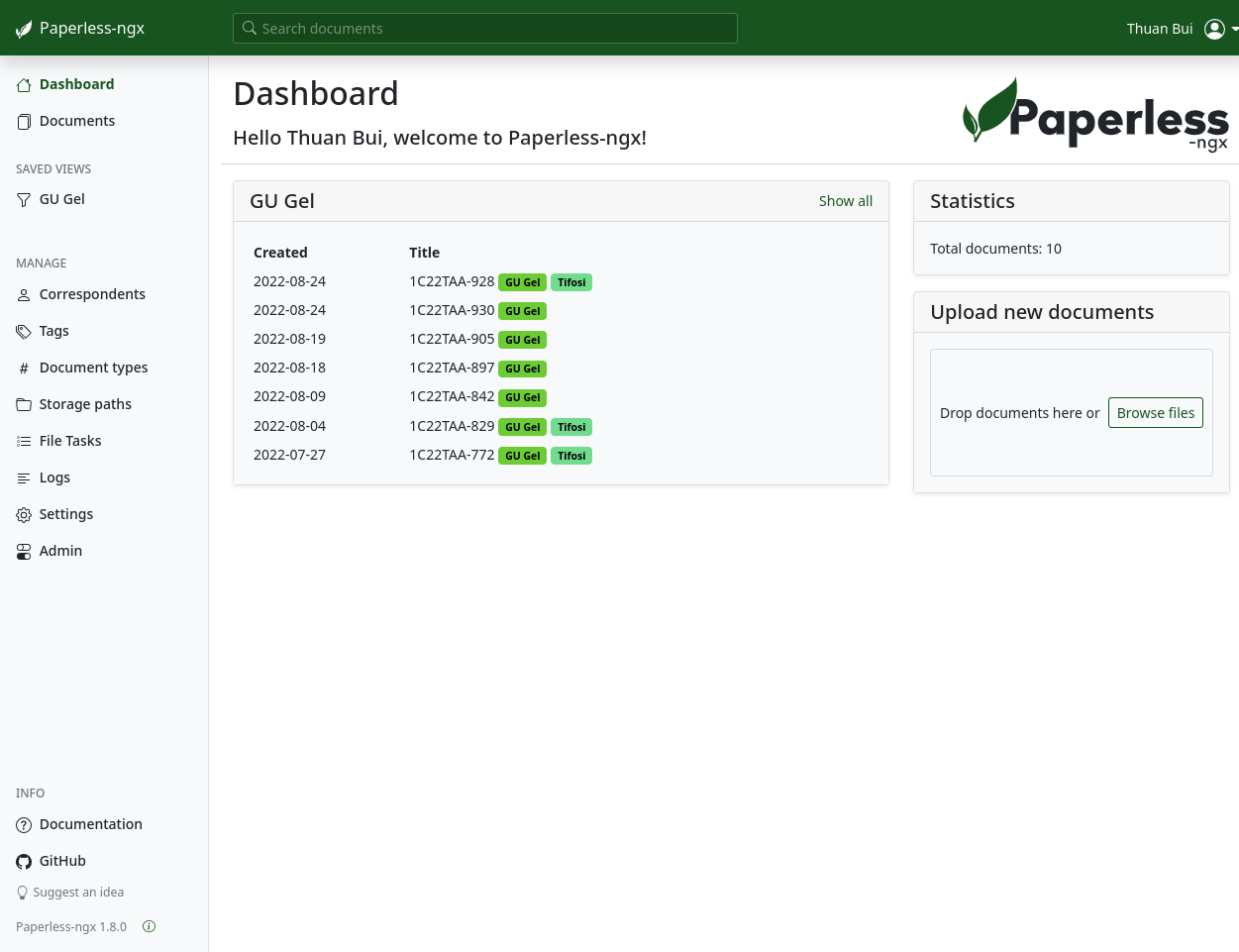
Nhập vào tài khoản / mật khẩu mặc định: admin / admin và bấm Sign in. Bạn sẽ truy cập vào giao diện Dashboad của Paperless-ngx như dưới đây.

III. Thay đổi tài khoản admin
Việc đầu tiên mình cần làm sau khi đăng nhập là thay đổi tài khoản admin để đề phòng người lạ đăng nhập.
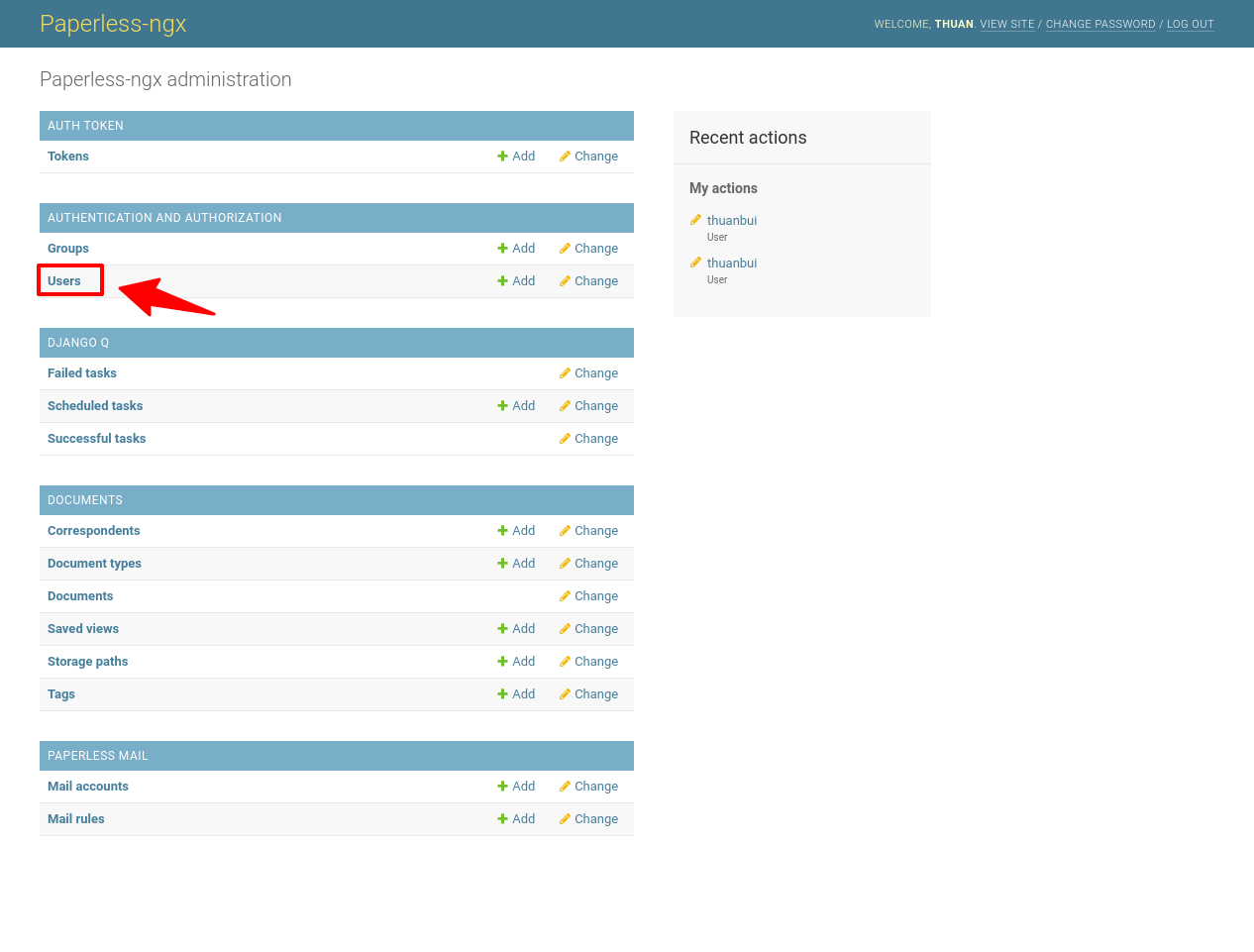
Từ trang Dashboard, bấm vào nút Admin ở Menu bên trái màn hình để truy cập vào trang quản trị Administrator. Bấm tiếp vào Users.

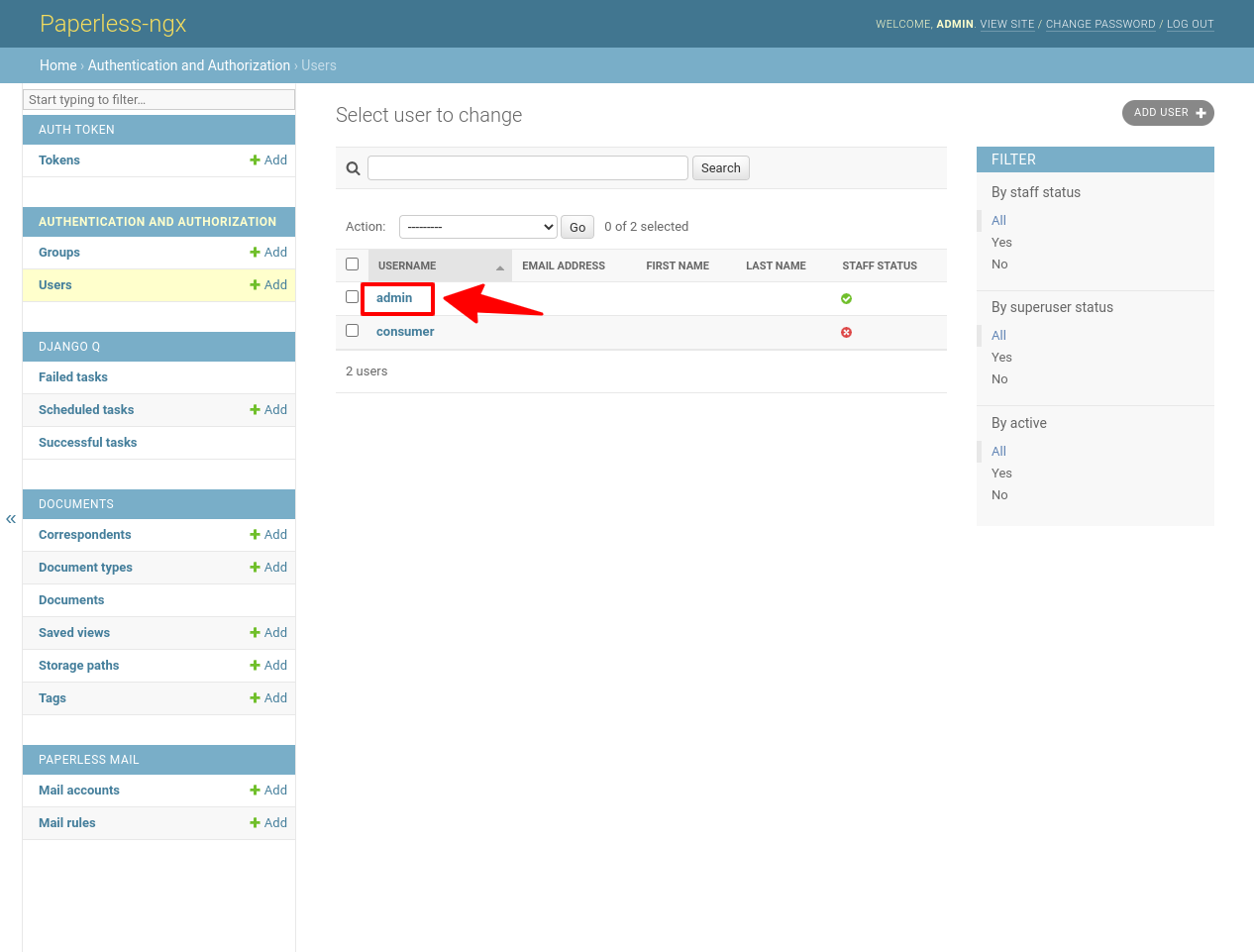
Bấm vào tài khoản admin

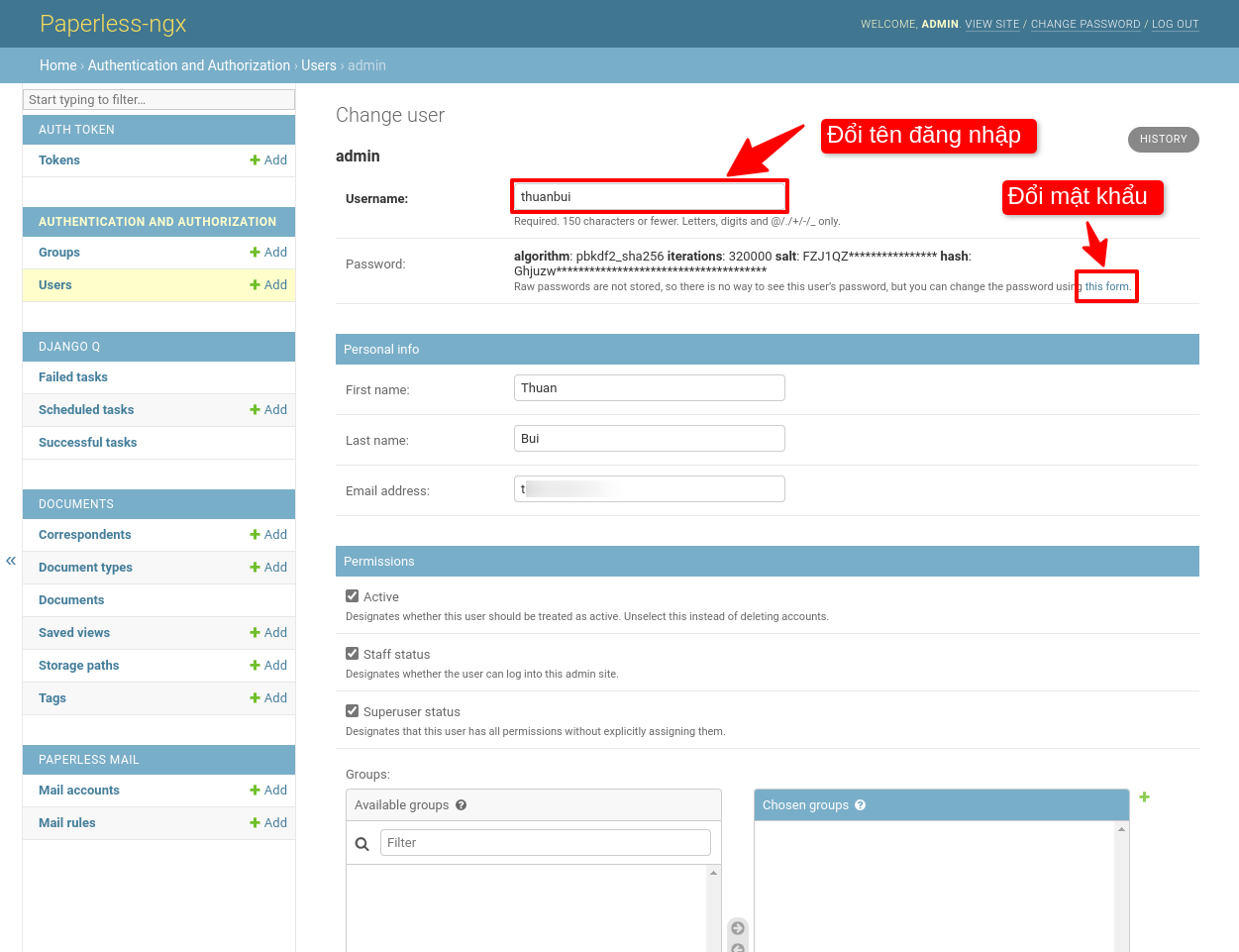
Nhập vào tên đăng nhập mới ở mục Username. Hoặc bấm vào dòng chữ “this form” để thay đổi mật khẩu. Sau đó bấm Save để lưu lại.

Trong cùng mục Users, bạn có thể tạo thêm nhiều tải khoản mới nếu muốn chia sẻ Paperless-ngx cho nhiều người dùng.
IV. Tạo nhóm quản lý tài liệu
Bạn có thể upload tài liệu ngay lập tức lên Paperless-ngx bằng cách nhấn vào nút Browse files ở trang Dashboard, hoặc kéo thả file vào ô Upload new documents.
Để giúp bạn quản lý tài liệu hiệu quả hơn, Paperless-ngx có sẵn các tính năng phân loại để giúp bạn phân nhóm tài liệu:
- Correspondents: phân loại theo công ty, cá nhân, ví dụ: Công ty ABC, Thuận Bùi,…
- Tags: phân loại theo từ khóa, ví dụ: VPS, Hosting,…
- Document Types: phân loại theo nhóm tài liệu, ví dụ: hóa đơn VAT, đơn đặt hàng,…
Paperless-ngx có sẵn thuật toán tự động cập nhật thông tin dựa trên nội dung của tài liệu tải lên. Bạn chỉ cần cấu hình sẵn thông tin, sau đó các tài liệu sẽ được sắp xếp vào các mục tương ứng mà không cần phải thao tác thủ công.
Dưới đây là hướng dẫn nhanh các sử dụng các mục phân loại này
1. Correspondents
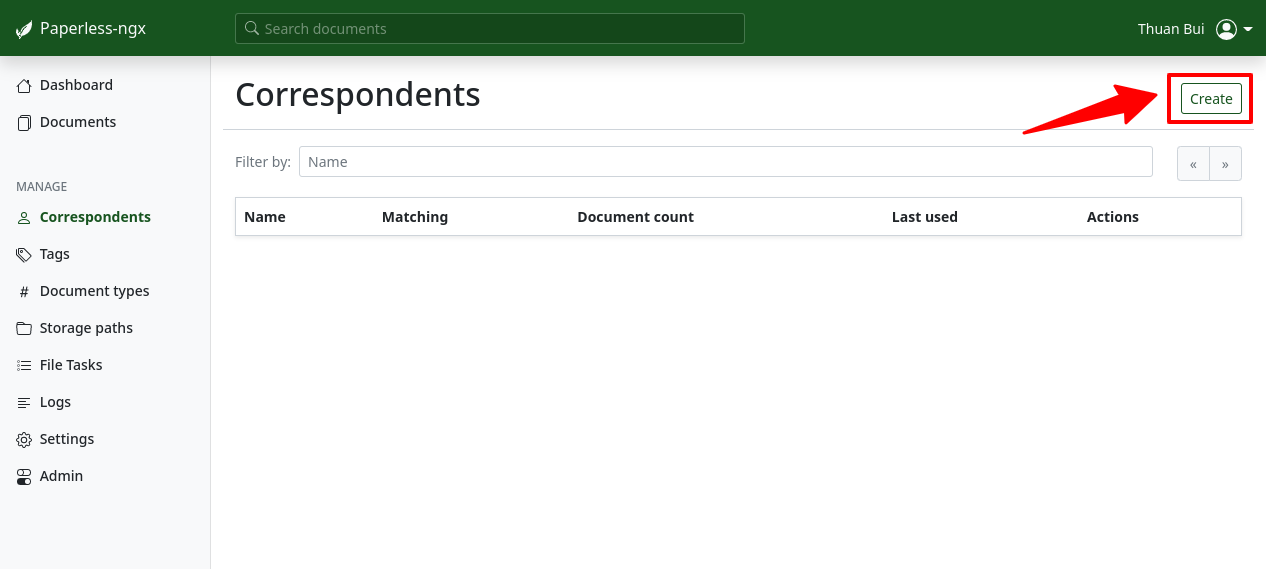
Bấm vào mục Correspondents ở cột bên trái, bấm tiếp vào Create để tạo mới.

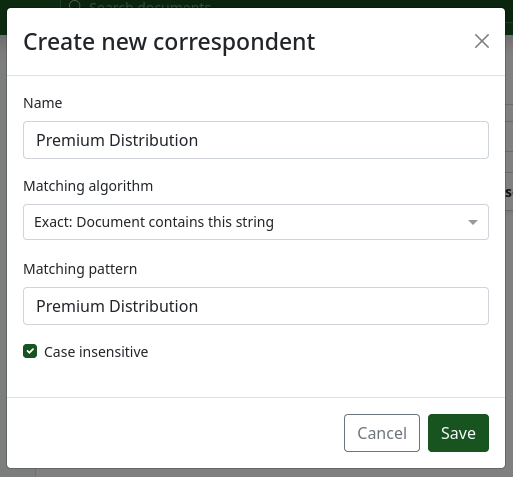
- Name: nhập tên, ví dụ Premium Distribution
- Matching algorithm: chọn
Exact: Document contains this string, nghĩa là tự động thêm tài liệu vào nhóm Premium Distribution nếu trong nội dung có chứa đoạn văn bên dưới. - Matching pattern: nhập vào đoạn nội dung dùng để xác định tài liệu thuộc nhóm này.
Bấm Save để lưu lại.

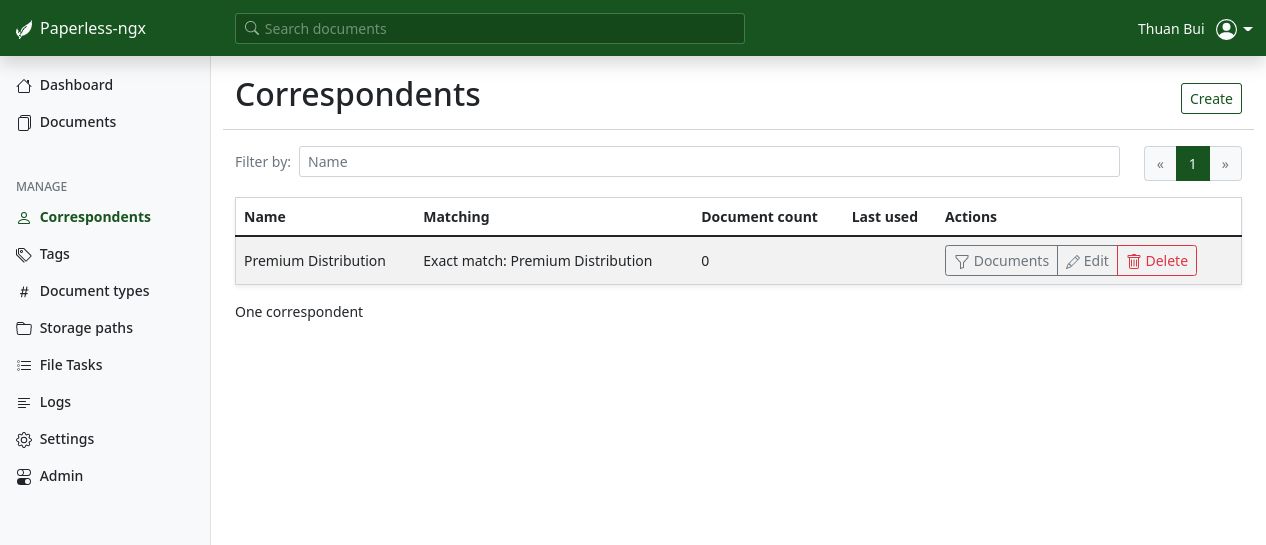
Mục Corresspondents giờ đã hiện ra thêm mục Premium Distribution.

document_retagger [-h] [-c] [-T] [-t] [-i] [--use-first] [-f]
optional arguments:
-c, --correspondent
-T, --tags
-t, --document_type
-i, --inbox-only
--use-first
-f, --overwriteCode language: CSS (css)2. Tags
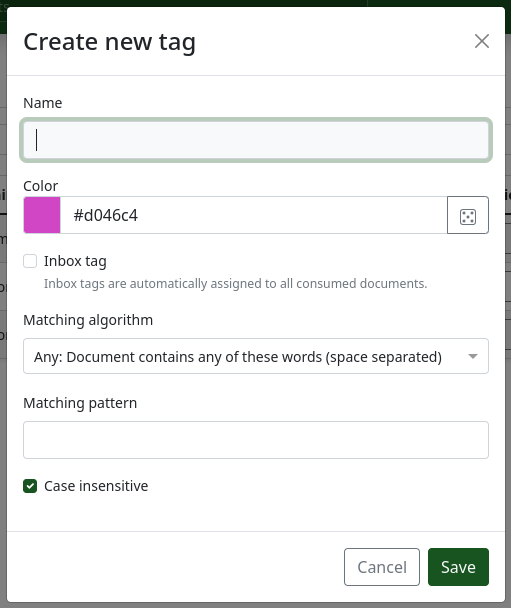
Thao tac tương tự mục Correspondents ở trên: chọn mục Tags, bấm vào Create để tạo mới.

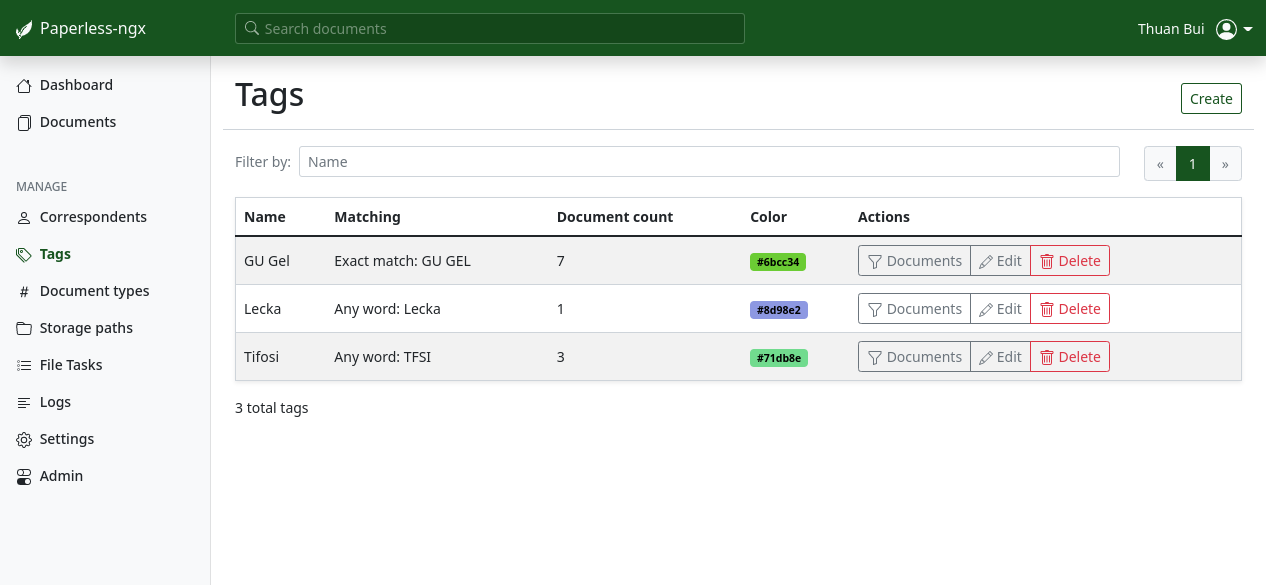
Danh sách tags sau khi tạo

3. Document Types
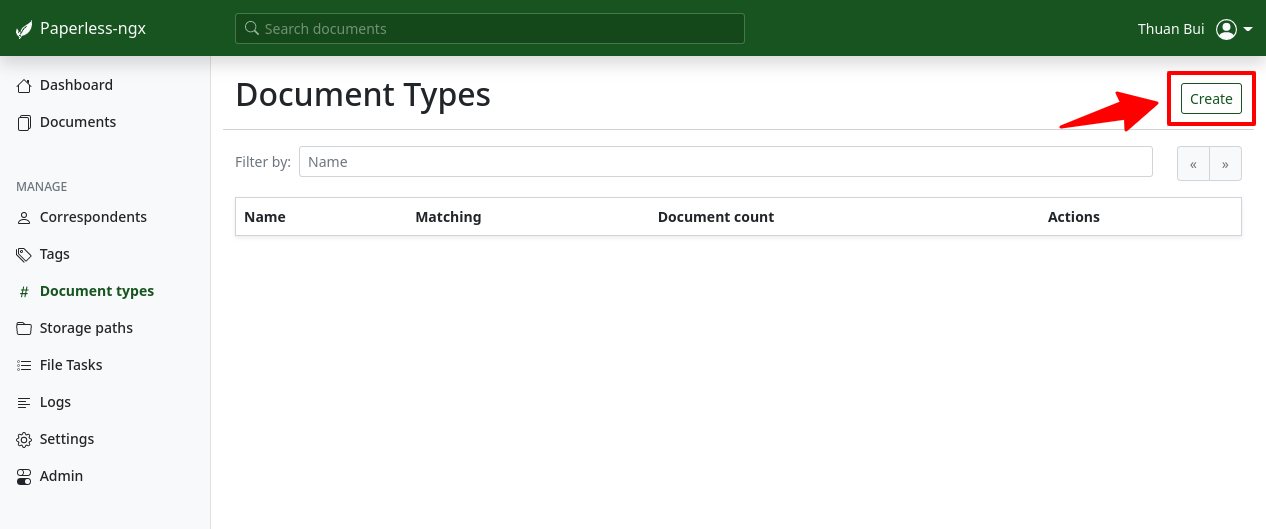
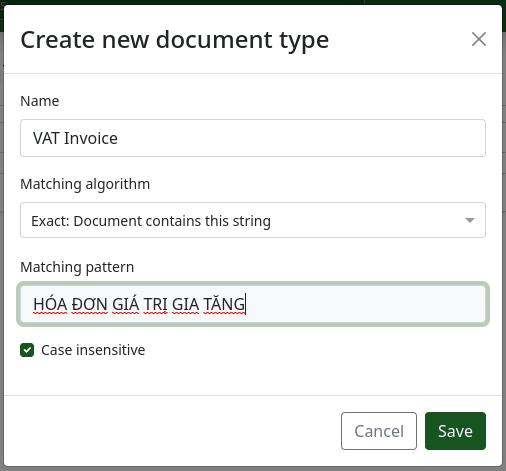
Chọn mục Document Types bên trái, bấm Create để tạo mới

Nhập vào tên loại tài liệu và cách bạn muốn Paperless-ngx phân loại tự động tài liệu vào nhóm này.

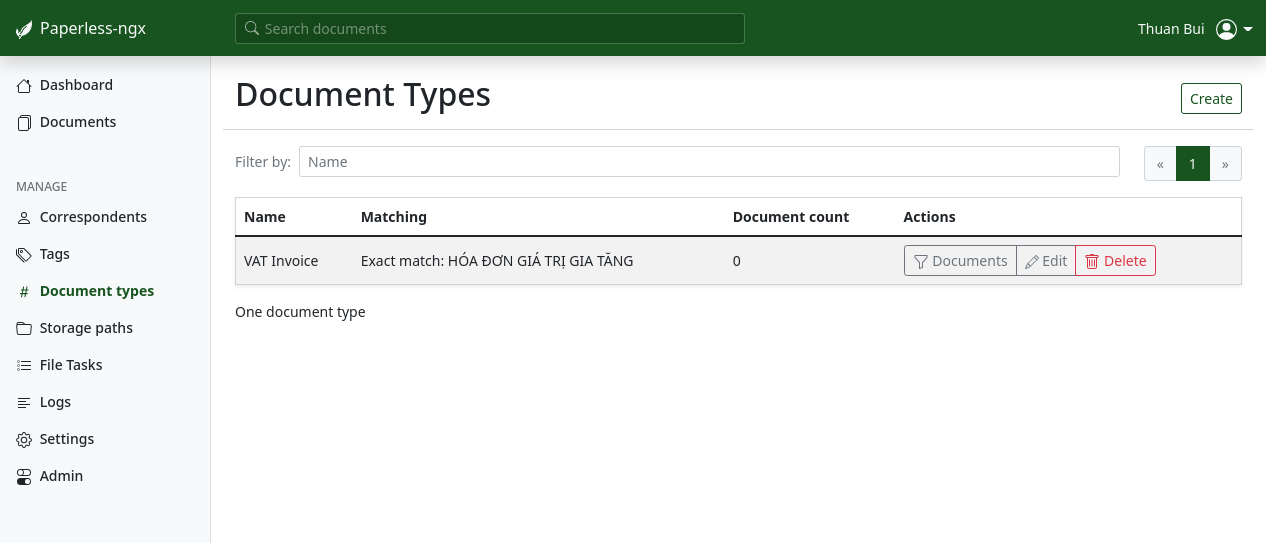
Danh sách Document Types sau khi tạo.

V. Phân loại tài liệu
Sau khi đã tạo các nhóm Correspondents, Tags và Document Types, các tài liệu tải lên kế tiếp sẽ tự động được phân loại vào các nhóm tương ứng, dựa trên mục Matching Algortithm của từng nhóm.
Đối với các tài liệu đã tải lên trước khi tạo nhóm, chúng ta cần phải sử dụng dòng lệnh, chạy lệnh document_tagger để cập nhật lại thông tin. Hướng dẫn chi tiết ở đây: https://paperless-ngx.readthedocs.io/en/latest/administration.html?highlight=document_retagger#document-retagger
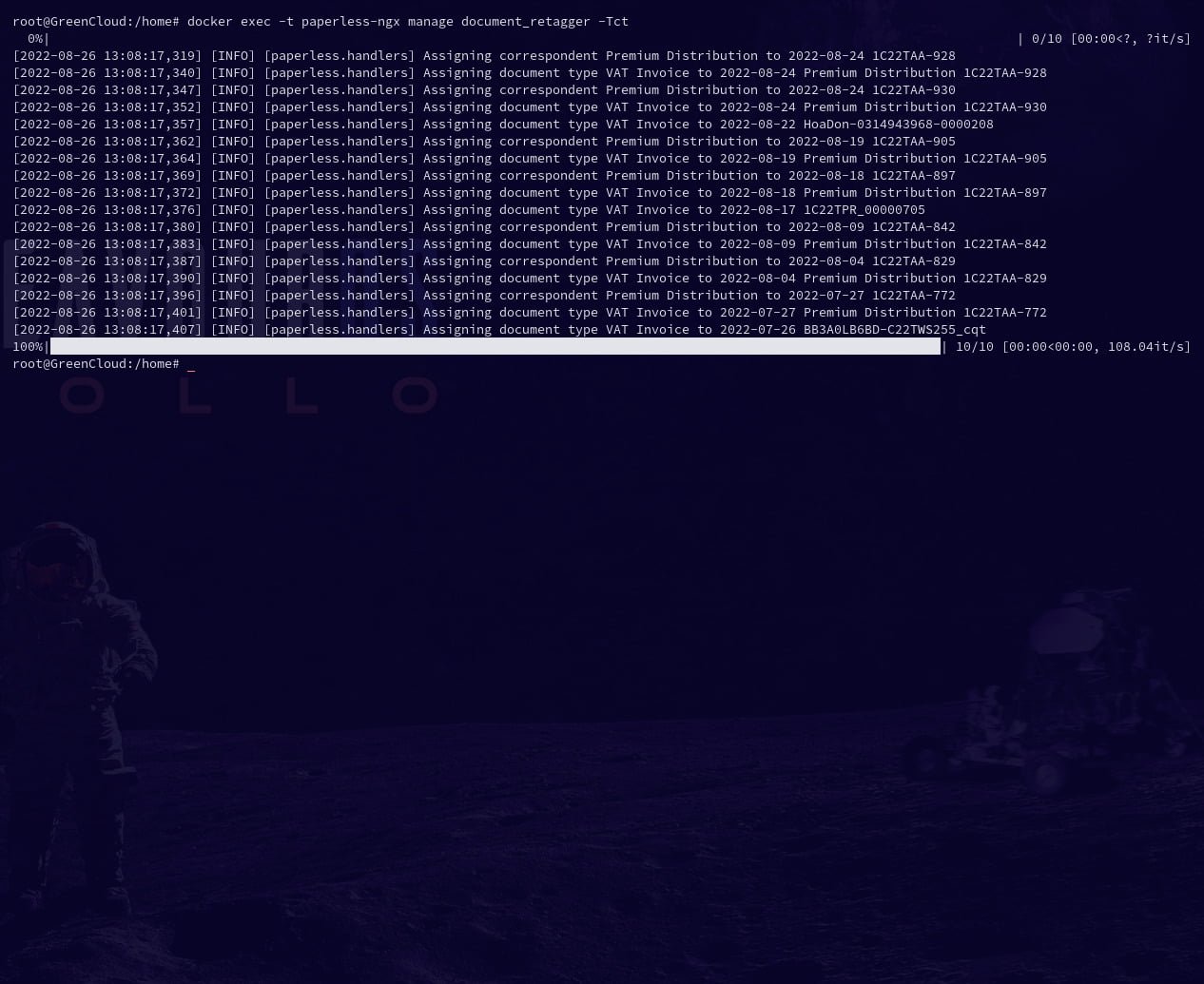
SSH vào máy chủ, và sử dụng lệnh sau để cập nhật thông tin nhóm cho tài liệu
docker exec -t paperless-ngx manage document_retagger -TctThời gian xử lý tuỳ thuộc vào số tài liệu hiện có và số nhóm được thiết lập trên Paperless-ngx.

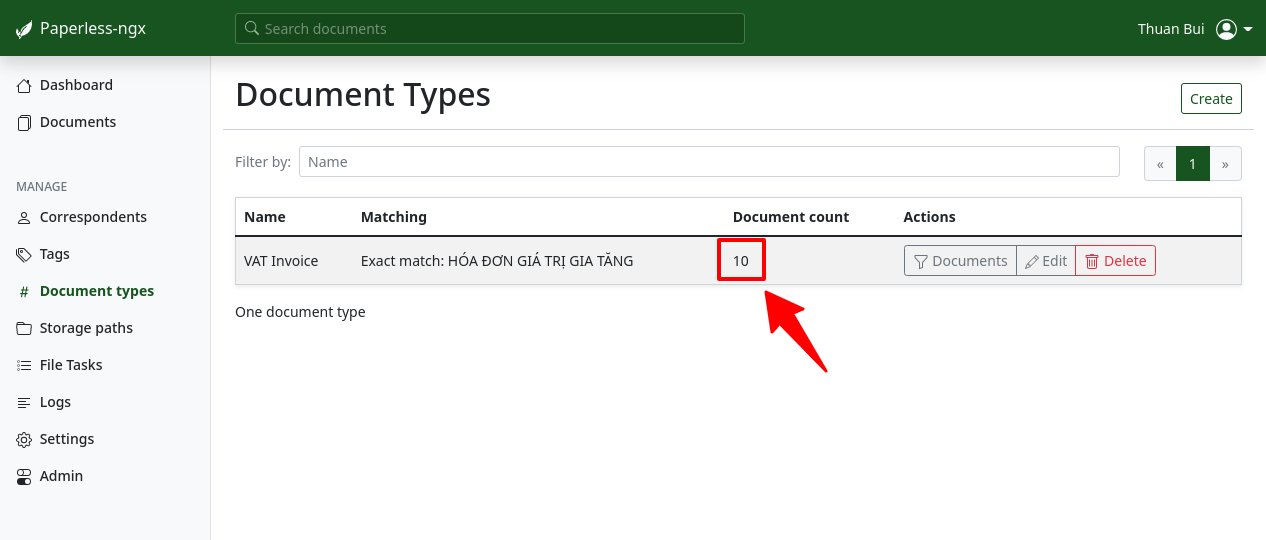
Sau khi chạy xong, quay lại trình duyệt, mình đã thấy mục VAT Invoice của Document Types đã được cập nhật có 10 tài liệu.

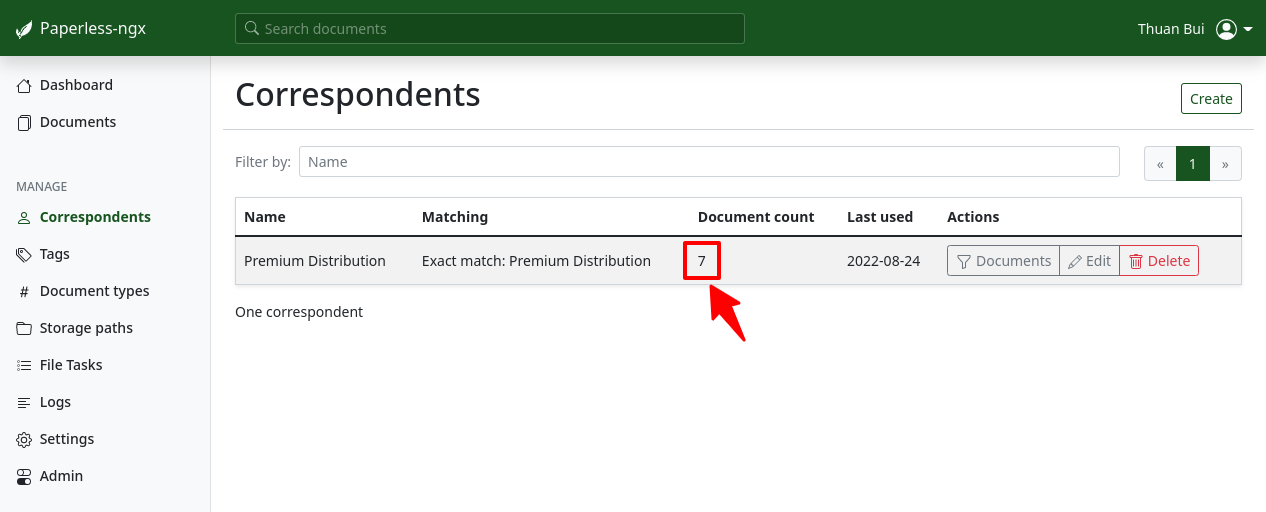
Mục Correspondents cũng đã được cập nhật có 7 tài liệu liên quan đến Premium Distribution.

VI. Tạo trang xem nhanh (view)
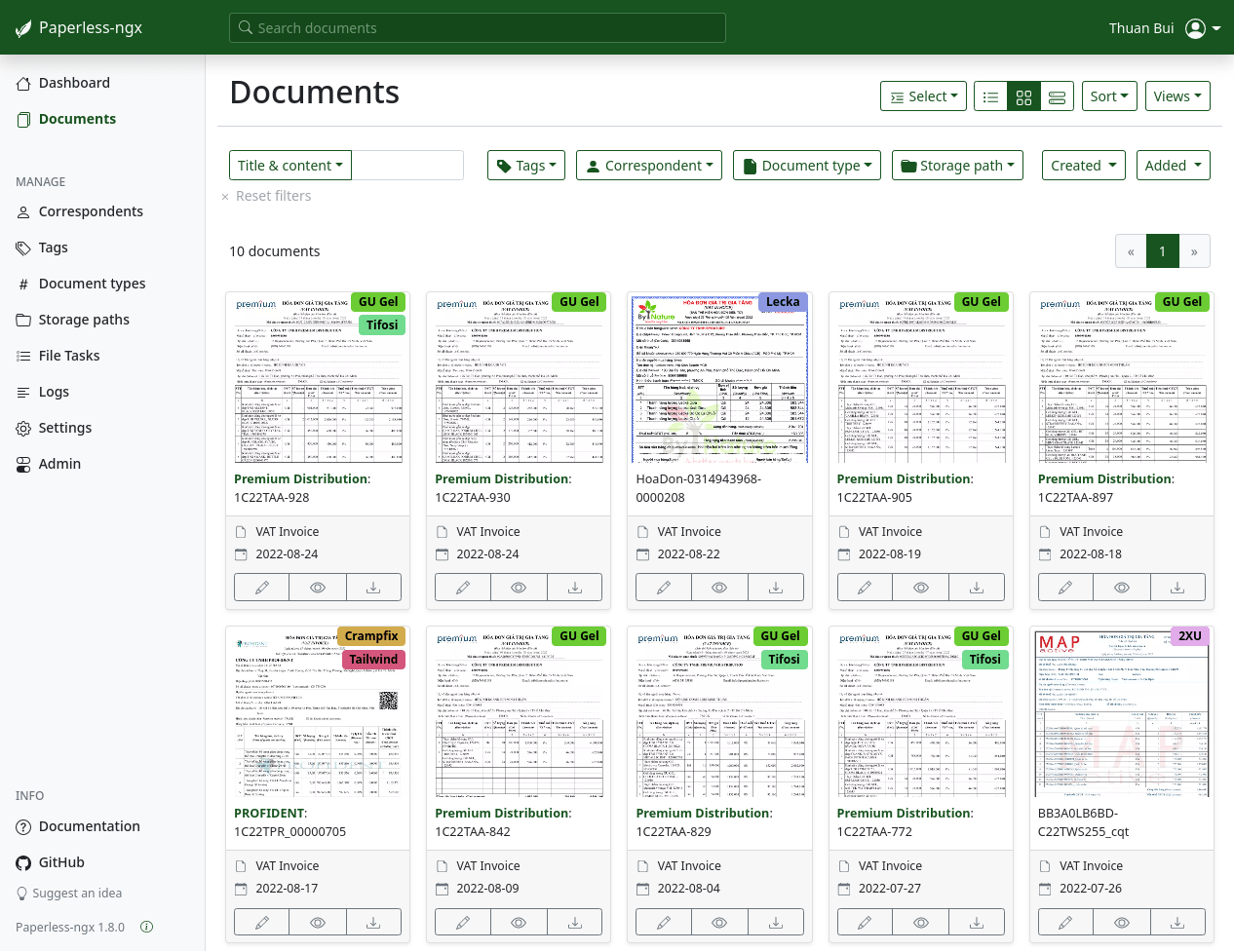
Sau khi thực hiện Retagger, khi truy cập vào mục Documents, mình sẽ thấy toàn bộ danh sách tài liệu đã tải lên. Mỗi tài liệu sẽ có tags theo mừng đánh dấu ở góc phải.

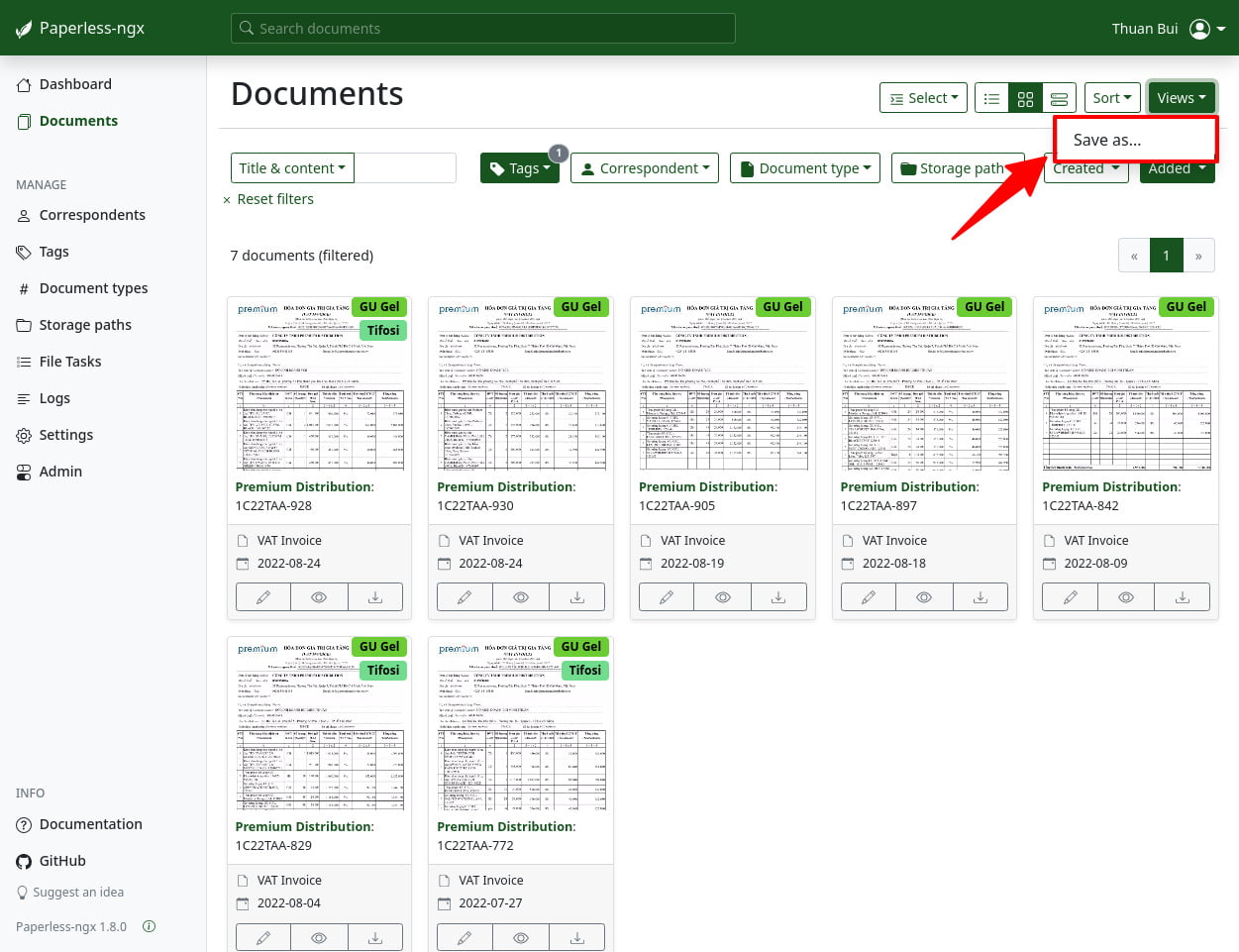
Để xem các tài liệu có gắn thẻ GU Gel, bấm chọn vào mục Tags, chọn GU Gel. Để nhanh chóng xem các tài liệu có thẻ GU Gel, mình sẽ tạo một trang xem nhanh (Views) bằng cách bấm vào mục Views ở bên phải, chọn Save as…

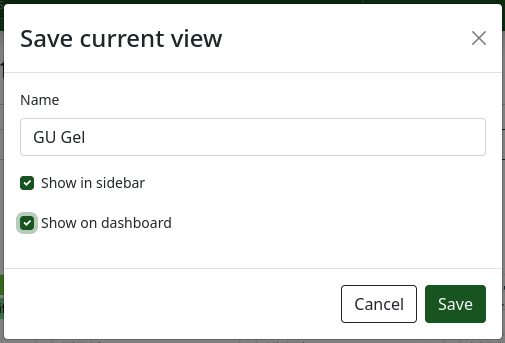
Nhập vào nội dung: GU Gel và bấm Save

Trên Dashboard giờ sẽ hiện ra 1 nhóm tài liệu GU Gel. Đồng thời ở bên trái cũng có thêm mục Gu Gel. Mình có thể bấm vào đó để xem nhanh nhóm tài liệu có gắn thẻ GU Gel.

VII. Tạo Reverse Proxy cho Paperless-ngx
Để truy cập Paperless-ngx bằng tên miền kèm theo chứng chỉ SSL, cần phải chỉnh sửa lại file docker-compose.yml như sau
version: "2.1"
services:
paperless-ngx:
image: lscr.io/linuxserver/paperless-ngx:latest
container_name: paperless-ngx
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Ho_Chi_Minh
- PAPERLESS_URL=https://paperless.blntech.asia
#- REDIS_URL= #optional
volumes:
- ./config:/config
- ./data:/data
ports:
- 8000:8000
restart: unless-stopped- Dòng 10: Thêm vào thông số
PAPERLESS_URL(https://paperless.blntech.asia) là tên miền để truy cập vào Paperless-ngx.
Tiếp theo kích hoạt lại để cập nhật thông số cho Container
docker-compose up -dNếu thiếu dòng PAPERLESS_URL thì khi truy cập bằng tên miền sẽ bị báo lỗi Forbidden (403). CSRF verification failed. Request aborted.
Tiếp theo, sử dụng Nginx Proxy Manager để tạo Reverse Proxy, hoặc bạn có thể dùng Caddy hay bất kỳ công cụ Reverse Proxy nào khác.
Bài viết giới thiệu và hướng dẫn Paperless-ngx đến đây là hết. Chúc bạn cài đặt và sử dụng thành công
